
1、概述
在iOS中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮、一个文本标签、一个文本输入框、一个图标等等,这些都是UIView,其实UIView之所以能显示在屏幕上,完全是因为它内部的一个图层,在创建UIView对象时,UIView内部会自动创建一个图层(即CALayer对象),通过UIView的layer属性可以访问这个层:
@property(nonatomic,readonly,retain) CALayer *layer;
当UIView需要显示到屏幕上时,会调用drawRect:方法进行绘图,并且会将所有内容绘制在自己的图层上,绘图完毕后,系统会将图层拷贝到屏幕上,于是就完成了UIView的显示。
换句话说,UIView本身不具备显示的功能,是它内部的图层有显示功能。
2、CALayer的属性
//宽度和高度:@property CGRect bounds; //位置(默认指中点,具体由anchorPoint决定):@property CGPoint position; //锚点(x,y的范围都是0-1),决定了position的含义:@property CGPoint anchorPoint; //背景颜色(CGColorRef类型):@property CGColorRef backgroundColor; //形变属性:@property CATransform3D transform; //边框颜色(CGColorRef类型):@property CGColorRef borderColor; //边框宽度:@property CGFloat borderWidth; //圆角半径:@property CGColorRef borderColor; //内容(比如设置为图片CGImageRef):@property(retain) id contents;
例如:
//边框宽度 self.iconView.layer.borderWidth = 10; // 边框颜色 self.iconView.layer.borderColor = [UIColor greenColor].CGColor; // 圆角 self.iconView.layer.cornerRadius = 10; // 超出主层边框范围的内容都剪掉 self.iconView.layer.masksToBounds = YES; // 阴影颜色 self.iconView.layer.shadowColor = [UIColor blueColor].CGColor; // 阴影偏差 self.iconView.layer.shadowOffset = CGSizeMake(20, 20); // 阴影不透明度self.iconView.layer.shadowOpacity = 0.5;
【备注】新建图层:
CALayer *layer = [[CALayer alloc]init];
或者:
CALayer *layer = [CALayer layer];
例如:
// 新建图层//CALayer *layer = [[CALayer alloc] init]; CALayer *layer = [CALayer layer]; layer.backgroundColor = [UIColor redColor].CGColor; layer.bounds = CGRectMake(0, 0, 100, 100); layer.position = CGPointMake(200, 100); layer.cornerRadius = 10; layer.masksToBounds = YES; layer.contents = (id)[UIImage imageNamed:@"lufy"].CGImage;[self.view.layer addSublayer:layer];
运行结果:

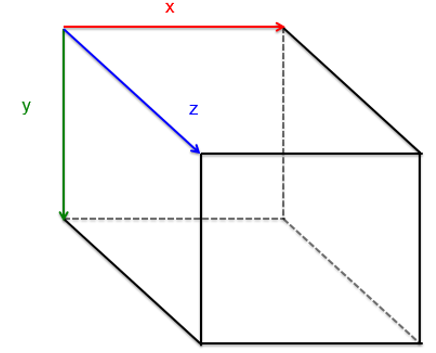
3、x\y\z轴
坐标原点(0,0,0)

比如使图层宽度变成1.5倍,高度变成0.5倍:
self.iconView.layer.transform = CATransform3DMakeScale(1.5, 0.5, 0);
绕着(0,0,1)顺时针旋转45度,即绕着Z轴旋转45度:
self.iconView.layer.transform = CATransform3DMakeRotation(M_PI_4, 0, 0, 1);
上面旋转等价于:
NSValue *value = [NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI_4, 0, 0, 1)];[self.iconView.layer setValue:value forKeyPath:@"transform"];
也等价于:
[self.iconView.layer setValue:@(M_PI_4) forKeyPath:@"transform.rotation"];
4、 关于CALayer的疑惑
首先:
(1)CALayer是定义在QuartzCore框架中的
(2)CGImageRef、CGColorRef两种数据类型是定义在CoreGraphics框架中的
(1)UIColor、UIImage是定义在UIKit框架中的
其次:
(1)QuartzCore框架和CoreGraphics框架是可以跨平台使用的,在iOS和Mac OS X上都能使用
(2)但是UIKit只能在iOS中使用
(3)为了保证可移植性,QuartzCore不能使用UIImage、UIColor,只能使用CGImageRef、CGColorRef
5、UIView和CALayer的选择
通过CALayer,就能做出跟UIView一样的界面效果,既然CALayer和UIView都能实现相同的显示效果,那究竟该选择谁好呢?
其实,对比CALayer,UIView多了一个事件处理的功能。也就是说,CALayer不能处理用户的触摸事件,而UIView可以。
所以,如果显示出来的东西需要跟用户进行交互的话,用UIView;如果不需要跟用户进行交互,用UIView或者CALayer都可以。
当然,CALayer的性能会高一些,因为它少了事件处理的功能,更加轻量级。
6、position和anchorPoint
CALayer有2个非常重要的属性:position和anchorPoint:
@property CGPoint position;
(1)用来设置CALayer在父层中的位置
(2)以父层的左上角为原点(0, 0)
@property CGPoint anchorPoint;
(1)称为“定位点”、“锚点”,控件旋转动画围绕着锚点旋转
(2)决定着CALayer身上的哪个点会在position属性所指的位置,可用来将控件放到指定位置(设置锚点并把锚点放到position位置)
(3)以自己的左上角为原点(0, 0)
(4)它的x、y取值范围都是0~1,默认值为(0.5, 0.5),即默认是重点
例如:
CALayer *layer = [CALayer layer]; layer.bounds = CGRectMake(0, 0, 100, 100); layer.backgroundColor = [UIColor redColor].CGColor; layer.position = CGPointZero; layer.anchorPoint = CGPointZero; [self.view.layer addSublayer:layer];
7、隐式动画
每一个UIView内部都默认关联着一个CALayer,我们可用称这个Layer为Root Layer(根层)。
所有的非Root Layer,也就是手动创建的CALayer对象,都存在着隐式动画。
什么是隐式动画?
当对非Root Layer的部分属性进行修改时,默认会自动产生一些动画效果,而这些属性称为Animatable Properties(可动画属性)。
几个常见的Animatable Properties:
(1)bounds:用于设置CALayer的宽度和高度。修改这个属性会产生缩放动画
(2)backgroundColor:用于设置CALayer的背景色。修改这个属性会产生背景色的渐变动画
(3)position:用于设置CALayer的位置。修改这个属性会产生平移动画
可以通过动画事务(CATransaction)关闭默认的隐式动画效果:
[CATransaction begin];[CATransaction setDisableActions:YES];self.myview.layer.position = CGPointMake(10, 10);[CATransaction commit];
上述代码执行将不会再有动画效果。